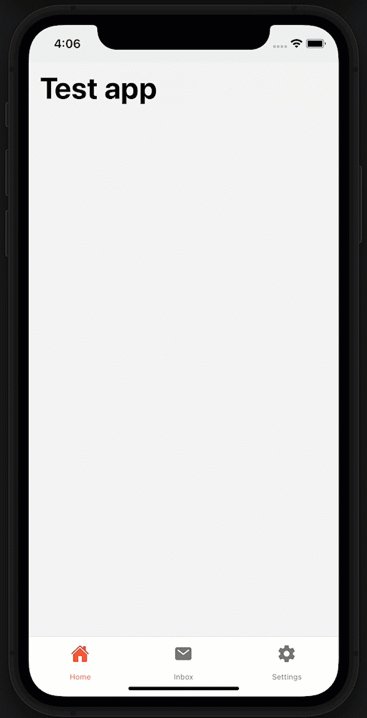
Bottom tabs are too low on iPhone 12 Series phones · Issue #8972 · react -navigation/react-navigation · GitHub

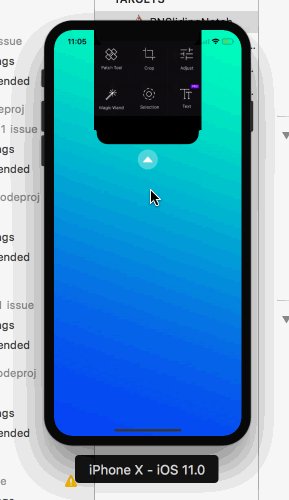
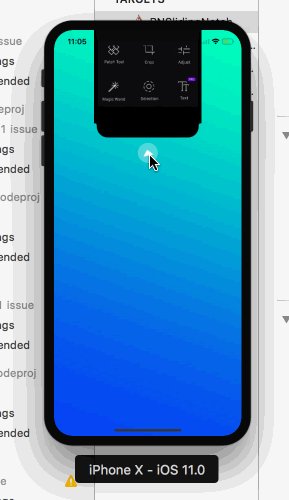
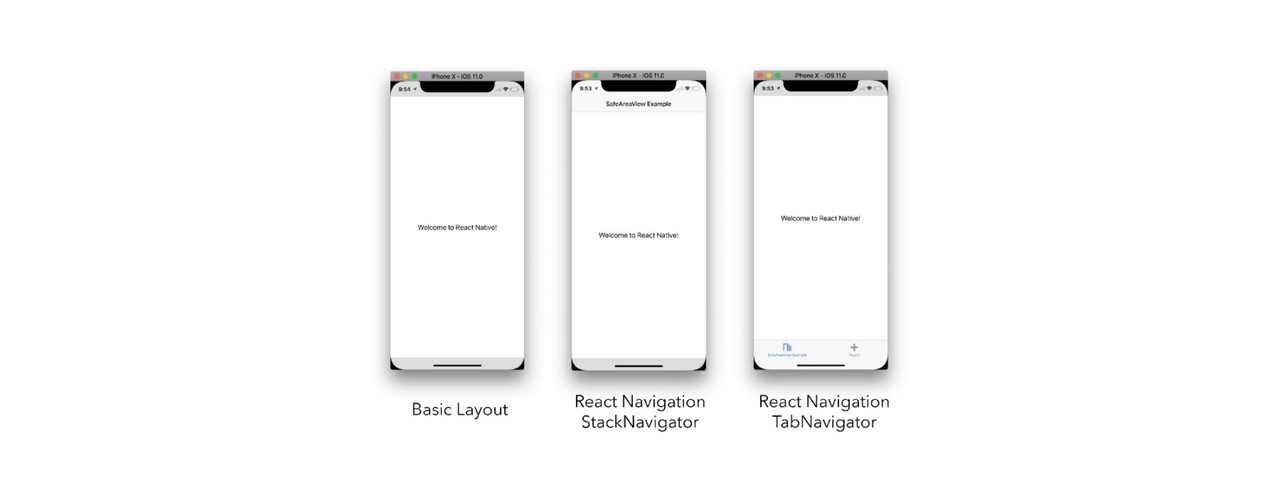
React Native & iPhone X. Easily update and create iPhone X… | by Nader Dabit | React Native Training | Medium

iPhoneX SafeAreaView support on createMaterialTopNavigator · Issue #7425 · react-navigation/react-navigation · GitHub
GitHub - invertase/react-native-apple-authentication: A React Native library providing support for Apple Authentication on iOS and Android.